
I often see disclaimers on blogs that a script must be run in interactive mode so that the user can change the color for an effect (like drop shadow, halftone, or blinds). It is possible to create a message box and variable combination which will allow for running a script in silent mode, but still allow the user to choose colors for the effect.
Supplies:
Simple Ribbon Tutorial
1. Have my Simple Ribbon Tutorial available (either printed or open in a web browser).
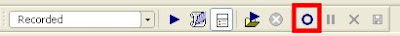
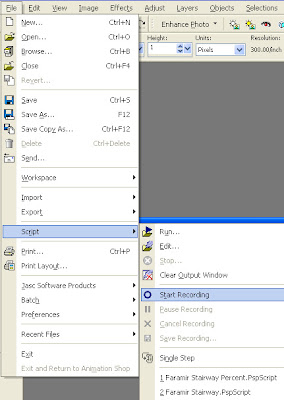
2. Go to the script toolbar (or menu) and press the circle to start recording.
Toolbar

Menu

3. Follow the directions in the Simple Ribbon Tutorial, excluding the optional steps. Do not worry if you make a mistake. If you make a mistake, just undo the action (Ctrl-Z).
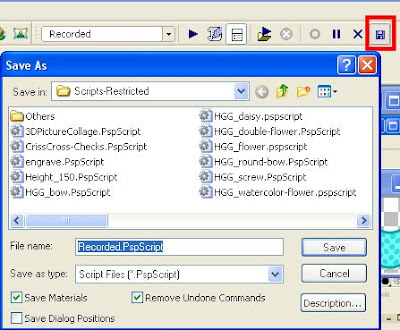
4. Once you have finished the tutorial, save the script by going to the script toolbar (or menu) and pressing the disk icon.
 A window will pop up asking you for a name (and location) to save the script. Make sure 'Remove Undone Commands' is checked and 'Save Dialog Positions' is unchecked. To make sure that your script will be identical to the one in this tutorial, make sure 'Save Materials' is checked. You now have a script that will make a ribbon in only one set of colors. If you save the script with 'Save Materials' unchecked, then the script will make a ribbon in your existing foreground and background colors.
A window will pop up asking you for a name (and location) to save the script. Make sure 'Remove Undone Commands' is checked and 'Save Dialog Positions' is unchecked. To make sure that your script will be identical to the one in this tutorial, make sure 'Save Materials' is checked. You now have a script that will make a ribbon in only one set of colors. If you save the script with 'Save Materials' unchecked, then the script will make a ribbon in your existing foreground and background colors.6. The script looks like this:
Perform steps 7, 8 and 9 from Turning a Tutorial into a Script to customize the Fill colors.
from JascApp import *
def ScriptProperties():
return {
'Author': u'',
'Copyright': u'',
'Description': u'',
'Host': u'Paint Shop Pro 9',
'Host Version': u'9.01'
}
def Do(Environment):
# EnableOptimizedScriptUndo
App.Do( Environment, 'EnableOptimizedScriptUndo', {
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# FileNew
App.Do( Environment, 'NewFile', {
'Width': 3600,
'Height': 150,
'ColorDepth': App.Constants.Colordepth.SixteenMillionColor,
'DimensionUnits': App.Constants.DimensionType.Pixels,
'ResolutionUnits': App.Constants.ResolutionUnits.PixelsPerIn,
'Resolution': 300,
'FillMaterial': {
'Color': (255,255,255),
'Pattern': None,
'Gradient': None,
'Texture': None,
'Art': None
},
'Transparent': True,
'LayerType': App.Constants.NewLayerType.Raster,
'ArtMediaTexture': {
'Category': u'Art Media',
'Name': u'Asphalt',
'EnableFill': True,
'FillColor': (255,255,255)
},
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# SelectDocument
App.Do( Environment, 'SelectDocument', {
'SelectedImage': 0,
'Strict': False,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# Fill
App.Do( Environment, 'Fill', {
'BlendMode': App.Constants.BlendMode.Normal,
'MatchMode': App.Constants.MatchMode.None,
'Material': {
'Color': (54,146,171),
'Pattern': None,
'Gradient': None,
'Texture': None,
'Art': None
},
'UseForeground': True,
'Opacity': 100,
'Point': (2376.5,66.5),
'SampleMerged': False,
'Tolerance': 10,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# SelectAll
App.Do( Environment, 'SelectAll', {
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# Select Selection Borders
App.Do( Environment, 'SelectSelectionBorders', {
'Antialias': True,
'BordersType': App.Constants.BordersType.Inside,
'BorderWidth': 10,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# Fill
App.Do( Environment, 'Fill', {
'BlendMode': App.Constants.BlendMode.Normal,
'MatchMode': App.Constants.MatchMode.None,
'Material': {
'Color': (141,204,213),
'Pattern': None,
'Gradient': None,
'Texture': None,
'Art': None
},
'UseForeground': True,
'Opacity': 100,
'Point': (2079.5,3.5),
'SampleMerged': False,
'Tolerance': 10,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# ResizeCanvas
App.Do( Environment, 'ResizeCanvas', {
'AspectRatio': 24,
'FillColor': (255,255,255),
'HoriPlace': App.Constants.HorizontalType.Center,
'MaintainAspect': False,
'NewDimUnits': App.Constants.UnitsOfMeasure.Pixels,
'NewHeight': 150,
'NewWidth': 3580,
'PlaceBottom': 0,
'PlaceLeft': -10,
'PlaceRight': -10,
'PlaceTop': 0,
'VertPlace': App.Constants.VerticalType.Center,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# Blinds
App.Do( Environment, 'Blinds', {
'Width': 5,
'Opacity': 25,
'Horizontal': False,
'LightFromLeftTop': True,
'Color': (62,105,148),
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# SelectInvert
App.Do( Environment, 'SelectInvert', {
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# Halftone
App.Do( Environment, 'Halftone', {
'BackgroundColor': (255,255,255),
'ColorScheme': App.Constants.ColorScheme.Greyscale,
'HalftonePattern': App.Constants.HalftonePattern.Line,
'Overlay': True,
'OverlayBlendMode': App.Constants.BlendMode.Screen,
'OverlayOpacity': 48,
'PatternColor': (0,0,0),
'ScreenAngles': (90,137,137),
'Size': 5,
'TransparentBackground': False,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# SelectNone
App.Do( Environment, 'SelectNone', {
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
7. To customize the blinds effect, first we need to add the Material Picker code snippet to allow for the user to choose their own color. The code will make a pop up box on the screen that says, "Choose a color." It will have an OK button for the user to click. After the user clicks OK, the Materials palette will display. This is the code snippet:
Result = App.Do(Environment,'MsgBox',{8. To make sure that the user cannot select a gradient or a pattern, but only a color, we will add a conditional 'while' loop. Here is the code snippet:
'Buttons':App.Constants.MsgButtons.OK,
'Icon':App.Constants.MsgIcons.Info,
'Text':'Choose a color.',
})
Fill = App.Do(Environment,'GetMaterial',{
'IsPrimary':App.Constants.Boolean.true,
'GeneralSettings': {
'ExecutionMode':App.Constants.ExecutionMode.Interactive
}
})
MyColor = Fill['Color']The code is placed before the blinds command, like this:
while MyColor == None:
App.Do( Environment, 'MsgBox', {
'Buttons': App.Constants.MsgButtons.OK,
'Icon': App.Constants.MsgIcons.Info,
'Text': 'Your only choice is a color.'
})
Fill = App.Do(Environment,'GetMaterial',{
'IsPrimary':App.Constants.Boolean.true,
'GeneralSettings': {
'ExecutionMode':App.Constants.ExecutionMode.Interactive,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
MyColor = MyFill['Color']
# ResizeCanvas
App.Do( Environment, 'ResizeCanvas', {
'AspectRatio': 24,
'FillColor': (255,255,255),
'HoriPlace': App.Constants.HorizontalType.Center,
'MaintainAspect': False,
'NewDimUnits': App.Constants.UnitsOfMeasure.Pixels,
'NewHeight': 150,
'NewWidth': 3580,
'PlaceBottom': 0,
'PlaceLeft': -10,
'PlaceRight': -10,
'PlaceTop': 0,
'VertPlace': App.Constants.VerticalType.Center,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
Result = App.Do(Environment,'MsgBox',{
'Buttons':App.Constants.MsgButtons.OK,
'Icon':App.Constants.MsgIcons.Info,
'Text':'Choose a color.',
})
Fill = App.Do(Environment,'GetMaterial',{
'IsPrimary':App.Constants.Boolean.true,
'GeneralSettings': {
'ExecutionMode':App.Constants.ExecutionMode.Interactive
}
})
MyColor = Fill['Color']
while MyColor == None:
App.Do( Environment, 'MsgBox', {
'Buttons': App.Constants.MsgButtons.OK,
'Icon': App.Constants.MsgIcons.Info,
'Text': 'Your only choice is a color.'
})
Fill = App.Do(Environment,'GetMaterial',{
'IsPrimary':App.Constants.Boolean.true,
'GeneralSettings': {
'ExecutionMode':App.Constants.ExecutionMode.Interactive,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
MyColor = Fill['Color']
# Blinds
App.Do( Environment, 'Blinds', {
'Width': 5,
'Opacity': 25,
'Horizontal': False,
'LightFromLeftTop': True,
'Color': (62,105,148),
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
9. Next, we change the Blinds command to accept the user's color by removing all the Color information and replacing it with the variable (MyColor) holding the information from the user's color selection from the Materials palette.
# Blinds10. To customize the Halftone, modify the script like so:
App.Do( Environment, 'Blinds', {
'Width': 5,
'Opacity': 25,
'Horizontal': False,
'LightFromLeftTop': True,
'Color': MyColor,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
# SelectInvert11. Perform step 11 from Turning a Tutorial into a Script and this script is now customized. I have made available my editted version of the script so that you can compare mine to yours.
App.Do( Environment, 'SelectInvert', {
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
Result = App.Do(Environment,'MsgBox',{
'Buttons':App.Constants.MsgButtons.OK,
'Icon':App.Constants.MsgIcons.Info,
'Text':'Choose a color.',
})
Fill = App.Do(Environment,'GetMaterial',{
'IsPrimary':App.Constants.Boolean.true,
'GeneralSettings': {
'ExecutionMode':App.Constants.ExecutionMode.Interactive
}
})
MyColor = Fill['Color']
while MyColor == None:
App.Do( Environment, 'MsgBox', {
'Buttons': App.Constants.MsgButtons.OK,
'Icon': App.Constants.MsgIcons.Info,
'Text': 'Your only choice is a color.'
})
Fill = App.Do(Environment,'GetMaterial',{
'IsPrimary':App.Constants.Boolean.true,
'GeneralSettings': {
'ExecutionMode':App.Constants.ExecutionMode.Interactive,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})
MyColor = Fill['Color']
# Halftone
App.Do( Environment, 'Halftone', {
'BackgroundColor': (255,255,255),
'ColorScheme': App.Constants.ColorScheme.Greyscale,
'HalftonePattern': App.Constants.HalftonePattern.Line,
'Overlay': True,
'OverlayBlendMode': App.Constants.BlendMode.Normal,
'OverlayOpacity': 100,
'PatternColor': MyColor,
'ScreenAngles': (90,137,137),
'Size': 5,
'TransparentBackground': True,
'GeneralSettings': {
'ExecutionMode': App.Constants.ExecutionMode.Default,
'AutoActionMode': App.Constants.AutoActionMode.Match,
'Version': ((9,0,1),1)
}
})

Thank you so much for this Freebie. I want to let you know that I posted a link to your blog in Creative Busy Hands Scrapbook Freebies Search List, under the Page 4 post on Sep. 07, 2009. Thanks again.
ReplyDeleteThank you so much...brilliant!!!!!!!
ReplyDeletethanks so much :)
ReplyDelete