This tutorial will discuss several different ways to achieve a glass effect. There are three important parts to glass:
- Highlight
- Shadow
- Transparency
Supplies:
Tinplate Titling Black Font
Plugin
The easiest way to obtain a glass effect in either Paint Shop Pro or Photoshop is to use a plugin. This is a one step process. The best glass plugin is part of Eye Candy 5 Impact. It is called Glass. It comes with several presets for different glass effects. The plugin only requires a selection. The Glass plugin that is part of Eye Candy 4000 produces much less visually pleasing glass in my opinion. It looks more like a shiny bevel. This tutorial does not cover Eye Candy 6 or Eye Candy 3.1.
1. Create a selection on your canvas, then load the plugin. If you want the glass on a color, pattern or gradient, then fill the selection prior to loading the plugin.
2. The plugin comes with many adjustable settings that allow creation of beautiful glass.
Adjust the bevel and the inner shadow opacity to give the glass depth and shadow.
Adjust the opacity to determine the transparency of the glass.
Adjust the highlight size, highlight brightness and the direction of the light for the highlight on the glass. Enabling the Reflection Map will create a rippled reflection on the glass.
The bevel profile will change the shape of the glass.
3. Or use one of the many presets.
Photoshop
1. Create a shape or piece of text on a canvas. I'm using text (Tinplate Titling Black font). It doesn't matter what color the shape or text happens to be because we'll knock out the color and force transparency with the layer styles. If you want to retain the color of the text or shape, duplicate the layer prior to applying the layer styles.
2. Apply the following layer styles to the current layer. This should be the top layer if you chose to duplicate.
Set the Fill Opacity to 0 to eliminate color and make the glass transparent.
Inner shadow can be optional. Apply if you want slightly darker looking glass.
Inner glow creates the dark shadows around the edges for the glass and gives it some depth.
Satin can be optional. Satin warps the highlight.
The bevel creates the highlight. With Global Light selected, the Angle and Altitude will change the width and brightness of the highlight. Reduce the Soften value to create shinier glass.
Change the range of the contour to change the width of the highlight.
Here is a soft, satiny glass.
By changing the bevel settings to a lower softness,
the glass looks more like this:
Paint Shop Pro
Paint Shop Pro does not have layer styles, so it takes a little more work to create glass without using plugins in this program.
1. Place the selection on the canvas. I'm using Tinplate Titling Black as the font for my text.
2. Apply the cutout effect (Effects > 3D Effects > Cutout) to the selection.
Vertical = 5
Horizontal = 5
Opacity = 50
Blur = 20
Shadow color = Black
3. Create a new raster layer.
4. Apply the cutout effect a second time.
Vertical = -5
Horizontal = -5
Opacity = 50
Blur = 20
Shadow color = Black
5. Merge the two layers with Merge Down (Layers > Merge > Merge Down). This creates the shadow for the glass.
6. Soften the shadow by applying a Gaussian blur.
Radius = 5.00
7. Create a new layer for the highlight.
Blend mode = Screen
Opacity = 70
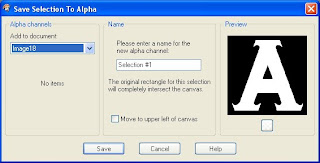
8. Optional. You may wish to save the selection to the alpha channel (Selections > Load/Save Selection > Save Selection to Alpha Channel) so that you can easily fill in a color, gradient or pattern behind the glass later.
9. Contract the selection by 20.
10. Smooth the selection.
Smoothing amount = 30
Anti-alias = Checked
Preserve corners = Unchecked
11. Go to the Flood Fill Tool and select Fading White as your gradient in the Materials palette.
Angle = 315
Repeats = 0
Inverted = Unchecked
Style = Linear
12. Fill the selection with the Fading White gradient.
13. Ctrl + D to Select None.
14. Go to the mover tool.
15. Move the highlight a few pixels to the upper left.
16. Blur the highlight by averaging to smooth the edges.
This finished glass looks like this:
If you want a broken up highlight like in Eye Candy, then you can use the to eraser remove sections and the warp brush to create curves, but my mouse control is too weak to perform these actions and have it look nice.
To get the metal frame around the letters, I used stroked a line around the letters and then applied Eye Candy Chrome. I am providing all three different versions of the glass alpha that I made while working on this tutorial.


































You do such a great job on your tutorials. Thank you for sharing.
ReplyDeleteThank you! Your blog post will be advertised on the DigiFree Tutorials search engine today (look for timestamp: 05 Jan [LA 03:00pm, NY 06:00pm, UK 11:00pm] - 06 Jan [OZ 10:00am]).
ReplyDeleteThank you for freebies. Link on your post was added to Lori's freebie list
ReplyDeletethanks a lot for this TUT...you helped me alot...God bless!!!!!
ReplyDeleteYou are so creative. i see you joined snl at dsp. love that. i am not active right now, but that is temp. still love to paruse around, and you just have a wonderful creative form. you will see me at dsp as jestep my name is june
ReplyDeleteI got a Wacom tablet this Christmas and even though I am still learning it, I love it and highly recommend it to digital deisgners! I don't have a lot of money but I really want you to have a tablet so I donated $2.00 to help you reach your goal! I am not as good of a designer as you since I am still learning but I hope this helps you out!
ReplyDeleteRobyn, thank you for your donation. I think it will be a year or more before I am able to buy the tablet, but every bit helps. Thank you so much!
ReplyDeleteSpencer
Thanks for you brilliant tut, a great start to the new year, giving me inspiration
ReplyDeleteHi Spencer! Just dropping by to say that I am saddened that we have not seen anything new from you in such a long time. I would be SO delighted if the next time I came by there would some wonderful new creation or tutorial by you. You are so incredibly talented and a real inspiration to me. Please come back! I know I'm not the only one who misses you!
ReplyDelete