Donations Welcome
I am currently saving toward a new version of Paint Shop Pro. If you wish to help me out, then please donate.
Larger versions of images can be seen by clicking on the image. Also, thank you for your kind and encouraging comments. I love reading the comments. If you use my any of freebies, I would be overjoyed with a comment containing a link to your item. I love seeing any of my freebies in use.
Wednesday, September 30, 2009
Summer Harvest Alpha
Here is an alpha to go along with all the kits made for this month's Scrap Kit Challenge, Summer's Harvest/Summer's End. The other participants with kits available are:
Alika's Scraps
Ryn Creations
Kathy's Scraps
A Fish Design
Sunday, September 27, 2009
Gold Vivian
I really wanted a gold version of these letters, so here it is. As a reminder, I am working on an Alpha Advent Calender to be released during the month of December. Please leave a comment if you have any suggestions for alphas that you would like to see.
Torn Edge Paper
This tutorial will show you how to take an existing piece of paper and create a torn edge along one side. This technique can also be used for tearing cardboard (if you don't like how I did it using masks).
1. Open up your paper of choice and promote the background to a layer (Layers > Promote Background Layer).
2. Set the paper as your foreground material.
3. Use the mover tool and slide the paper over, so that an edge is exposed.
4. Select the Marble 2 brush in the Media Brushes.
Size = 255
Step = 25
Density = 100
Rotation = 0
Opacity = 100
Blend mode = Normal
Color blend = Normal
Hue = Normal
Saturation = Normal
Lightness = Normal
Size = Normal
Opacity = Normal
Rotation = Oscillating Fade
Density = Normal
Fade Rate = 100
Position Jitter = 50
Impressions per step = 1
5. With the paintbrush, left-click at the top of the edge.
6. Go to the bottom of the edge. Press the shift key and left-click once at the bottom of the edge.
7. PSP will fill in between the two clicks, resulting in a jagged edge. Repeat steps 4 and 5 two more times so that all holes between the tear and the paper are filled. Paint with the brush to fill in any additional undesired holes.
8. Add a drop shadow to bring out the edge.
Vertical = 2
Horizontal = 2
Opacity = 80
Blur = 5.00
Color = Black
Optional
8. Instead of using a drop shadow to create the edge, create a new layer.
9. Move the new layer under the original layer.
10. Change size of the brush to 200, the step to 1 and the position jitter to 25.
11. Left-click at the top of the edge.
12. Go to the bottom of the edge. Press the shift key and then left-click with the mouse.
13. Darken the new edge by adjusting the contrast and brightness (Adjust > Brightness and Contrast > Brightness/Contrast).
Brightness = -25
Contrast = -10
14. Select All (Ctrl + A).
15. Float the selection (Ctrl + F).
16. Defloat the selection (Ctrl + Shift + F).
17. Contract the selection by 20 (Selections > Modify > Contract).
18. Invert the selection (Ctrl + Shift + I).
19. Press delete to clear the selection.
20. Select none (Ctrl + D).
21. Use the Raster Deform tool to re-size the darker edge so that it reaches the top and the bottom of the paper. You can also move the edge side to side so that it looks more like a torn edge (increasing or decreasing the width of the tear).
23. Add a drop shadow to bring out the edge.
Vertical = 2
Horizontal = 2
Opacity = 80
Blur = 5.00
Color = Black
Here is a comparison of the two different edges. Click on the images to see a larger version.
1. Open up your paper of choice and promote the background to a layer (Layers > Promote Background Layer).
2. Set the paper as your foreground material.
3. Use the mover tool and slide the paper over, so that an edge is exposed.
4. Select the Marble 2 brush in the Media Brushes.
Size = 255
Step = 25
Density = 100
Rotation = 0
Opacity = 100
Blend mode = Normal
Color blend = Normal
Hue = Normal
Saturation = Normal
Lightness = Normal
Size = Normal
Opacity = Normal
Rotation = Oscillating Fade
Density = Normal
Fade Rate = 100
Position Jitter = 50
Impressions per step = 1
5. With the paintbrush, left-click at the top of the edge.
6. Go to the bottom of the edge. Press the shift key and left-click once at the bottom of the edge.
7. PSP will fill in between the two clicks, resulting in a jagged edge. Repeat steps 4 and 5 two more times so that all holes between the tear and the paper are filled. Paint with the brush to fill in any additional undesired holes.
8. Add a drop shadow to bring out the edge.
Vertical = 2
Horizontal = 2
Opacity = 80
Blur = 5.00
Color = Black
Optional
8. Instead of using a drop shadow to create the edge, create a new layer.
9. Move the new layer under the original layer.
10. Change size of the brush to 200, the step to 1 and the position jitter to 25.
11. Left-click at the top of the edge.
12. Go to the bottom of the edge. Press the shift key and then left-click with the mouse.
13. Darken the new edge by adjusting the contrast and brightness (Adjust > Brightness and Contrast > Brightness/Contrast).
Brightness = -25
Contrast = -10
14. Select All (Ctrl + A).
15. Float the selection (Ctrl + F).
16. Defloat the selection (Ctrl + Shift + F).
17. Contract the selection by 20 (Selections > Modify > Contract).
18. Invert the selection (Ctrl + Shift + I).
19. Press delete to clear the selection.
20. Select none (Ctrl + D).
21. Use the Raster Deform tool to re-size the darker edge so that it reaches the top and the bottom of the paper. You can also move the edge side to side so that it looks more like a torn edge (increasing or decreasing the width of the tear).
23. Add a drop shadow to bring out the edge.
Vertical = 2
Horizontal = 2
Opacity = 80
Blur = 5.00
Color = Black
Here is a comparison of the two different edges. Click on the images to see a larger version.
| Drop Shadow Only | With Optional Edge |
 |  |
Frayed Edge Flower
This tutorial will show you how to make a frayed edge flower. However, this technique can be applied to any vector shape.
Supplied Needed:
Mesh Texture or Filter Forge + Dirty-Rag Texture
Vector Paint Script
1. I have provided a mesh texture that works well for frayed edges. You can make your own. I used Filter Forge to make mine. It is the Dirty-Rag texture. Open the mesh texture and adjust the grayscale image to a color of your choice.
2. Open a new canvas, 1200 x 1200.
3. Set as your background material the colorized mesh texture. Set your foreground material to transparent.
4. Go to your preset shape tool and select a preset shape. Make sure Create as Vector is checked and Anti-alias is checked. I used Flower 2. It comes with PSP. If the foreground material is not transparent, then set the line width to 0.
5. Make sure that the shape is a path. If the shape is not a path, then convert the shape to a path. The Flower 2 shape should already be a path.
6. Select a brush that will make a thread-like shape. Fuzzy fiber brushes and stitch brushes will work. I selected the Crosshatch brush, which comes with PSP.
7. Set the foreground material to the mesh texture. Now both foreground and background materials should be the same thing.
8. Here are my brush and brush variance settings for the Crosshatch brush. It is important to set Jitter to a lower number and Rotation to Direction. If you choose a different brush than Crosshatch, then the other settings could differ, depending on your artistic taste.
Size = 50
Step = 25
Density = 100
Rotation = 90
Opacity = 100
Blend mode = Normal
Color blend = Normal
Hue = Normal
Saturation = Normal
Lightness = Normal
Size = Normal
Opacity = Normal
Rotation = Direction
Density = Normal
Fade Rate = 1
Position Jitter = 25
Impressions per step = 1
9. Create a new raster layer then take the brush and trace along the edge of the preset shape or if you have poor coordination, like I do, you can use the Vector Paint Script.
Make sure the Vector Layer is selected, then press play on the Vector Paint script.
10. Change the step to 27.
11. Make sure the vector layer is selected. Paint around the edge of the flower a second time with the Vector Paint Script or do it by hand if you have artistic skill.
12. Move the vector layer over the two layers with the stitches in order to hide the ugly inner part of the stitches which don't completely merge with the texture of the flower.
The frayed edge flower is now complete. Here is an example of a frayed piece of cloth using the rectangle tool.
Saturday, September 26, 2009
Acorn Script
I don't know that anyone will ever use this script, but it is autumn and there are acorns falling everywhere.
Friday, September 25, 2009
Urban Grunge
I decided to try to be more active at Digital Scrapbooking Place last month. I took part in this sub-group there called Saturday Night Live where people get together and make a group kit. The theme for this month is Grunge. Here is the preview for the kit that I made for SNL. I don't know if I'm allowed to share the kit outside of the group, but I thought my elements were pretty cohesive and wanted to share the preview with everyone. If I'm allowed to share the kit outside of the group, I will post a link to the kit in this post.
Here are the links to the kit as we've moved on to the next challenge.
Thursday, September 24, 2009
Rose Empress Alpha

I'm moving this alpha from the Alpha a Day blog as it was only intended to be available for a limited time over there.
I am also participating in a new blog train, Life is a Bubble Bath. The train leaves October 18th. Until then, you can get a lot of freebies from the train blog.
Monday, September 21, 2009
Acorn
I made screen shots of how I drew my acorn for my Fall is in the Air kit. So, I thought I would share it so that people could draw their own acorns.
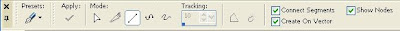
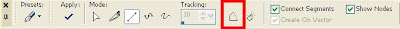
1. Select the pen tool and go to Draw Lines. Make sure Connect Segments, Show Nodes and Create on Vector are checked.

2. Draw out a straight line. My canvas is 600 x 600 if you want to be able to copy my distances.
2. Select a point in the middle of the bottom of the canvas so that a triangle is created.
3. Close off the shape by clicking the close contour button.

4. Add a node on the right side near the point of the triangle.
5. Add a node on the left side near the point of the triangle.
6. Grab the left handle and pull it out the same distance as the node is from the point.
7. Grab the handle for the node to the right of the point and move it out the same distance as the node to the left of the point. This creates the nub at the bottom of the acorn.
8. Now drag the right handle out so that it is parallel to the bottom of the canvas and the pull the handle so that it reaches almost to the edge of the acorn.
9. Now drag the left handle out so that it is parallel to the bottom of the canvas and the pull the handle so that it reaches almost to the edge of the acorn. The nut portion of the acorn is now complete.
10. Go the the ellipse tool and draw out an ellipse. Right click and select convert to path.
11. Go to the node on the left side of the ellipse. Left click on the node and change the Node Type to Line After.
12. Go to the node on the right side of the ellipse. Left click on the node and change the Node Type to Line Before.
13. Select the node at the bottom of the ellipse and pull it down.
14. Add nodes along the bottom of the cap at positions 1, 2, 3, 5, 6, and 7.
15. Push the nodes up at positions 2, 4, and 6. The cap shape is now complete.
16. Create a stem for the acorn with the rectangle tool.
17. Grab the upper right corner of the rectangle and push it toward the upper middle to round the edges of the rectangle.
18. Go to the Object Selection Tool (or Pick Tool), press the Shift key and drag the upper right hand corner of the rounded rectangle to the right to give it a slant.
19. Press the Ctrl key and push the bottom of the rectangle in to narrow it.
20. Press the Ctrl key and pull the top of the rectangle out to widen it. The stem is now complete.
To decorate the acorn, change the material for the different shapes or convert to raster to apply bevels and shadows.
Subscribe to:
Comments (Atom)