While trying to figure out something for Day 14, I ended up making 3 spider-infested Halloween alphas which, well, given that today is Halloween are sort of late for this year. I guess I'll have to save them and give them out next year.
Available today are letters W and X.
Donations Welcome
I am currently saving toward a new version of Paint Shop Pro. If you wish to help me out, then please donate.
Larger versions of images can be seen by clicking on the image. Also, thank you for your kind and encouraging comments. I love reading the comments. If you use my any of freebies, I would be overjoyed with a comment containing a link to your item. I love seeing any of my freebies in use.
Saturday, October 31, 2009
Friday, October 30, 2009
Thursday, October 29, 2009
Wednesday, October 28, 2009
13 Days of Halloween - Day 9
I have the recipient of more prescription drugs. We'll see if they help. However, I think swine flu may be in my kid's class, so if I don't post anything for the 14th day of the 13 days of Halloween, it is because I'm really sick.
Available today are letters Q and R.
Available today are letters Q and R.
Tuesday, October 27, 2009
13 Days of Halloween - Day 8
The blog train is supposed to run until November 2nd.
I just realized that there are 14 days to the 13 days of Halloween Blog Train. I guess we can't count. I'll have to think of something extra to post on November 2nd as I do not have 14 days worth of alphas at the moment.
Available today are letters O and P.
Monday, October 26, 2009
13 Days of Halloween - Day 7
The antibiotics did not work and I am still hacking up goo from my lungs like a dying cow. I'm going back to the doctor's tomorrow.
Available today are letters M and N.
Available today are letters M and N.
Sunday, October 25, 2009
Saturday, October 24, 2009
Friday, October 23, 2009
Thursday, October 22, 2009
13 Days of Halloween - Day 3
I'm so sick that I haven't managed to finish making all the previews for this series. On the upside, my village is providing free swine flu shots for kids, so I've signed up my children. I wish I qualified for a swine flu shot.
Available today are letters E and F.
Available today are letters E and F.
Wednesday, October 21, 2009
13 Days of Halloween - Day 2
Last night was horrible. I was up for many hours coughing non-stop. I feel so sick.
Available today are letters C and D.
Available today are letters C and D.
Tuesday, October 20, 2009
13 Days of Halloween
I signed up for the 13 Days of Halloween blog train and I probably shouldn't have done it. The train runs from today until Nov. 2nd. I went to the doctor today and the doctor seems to believe that I have bacterial bronchitis. I disagree, but I'm still taking the antibiotic regimen since I am spitting yellow goo out of my lungs. So, I'm going to do this 13 Days of Halloween Blog Train on automatic posting. I will release 2 letters of the alpha mega-collection. So you will have to come back all 13 days to get the entire alphabet.
Today are the letters A and B.
Here are the links for the rest of the train:
Doodlin' Doodles
Evangeline's Expressions
The Cat's Meow Too
Humbug Graphics Galore
Today are the letters A and B.
Here are the links for the rest of the train:
Doodlin' Doodles
Evangeline's Expressions
The Cat's Meow Too
Humbug Graphics Galore
Monday, October 19, 2009
Stick Candy
This tutorial will show you how I made the stick candy in my Sweet Tooth kit.
Supplies:
Mura Meister's Stripe of Cylinder
1. Open a new canvas, 150 pixels wide and 1500 pixels high.
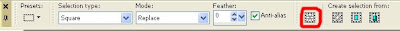
2. Create a new custom selection.

Left = 0
Right = 150
Top = 0
Bottom = 750
3. Fill the selection with the color of your choice. I used pink (#f2a1b5).
4. Create a new custom selection.
Left = 0
Right = 150
Top = 750
Bottom = 1500
5. Fill the selection with another color. I chose white so that my stick candy will have pink and white stripes.
6. Select None (Ctrl + D).
7. Use the Pattern Effect (Effects > Reflection Effects > Pattern) to create the stripes.
Vertical offset = 0
Rotation angle= 0
Scale factor = 26
Number of columns = 3
Number of rows = 12
Horizontal shift = 0
Vertical shift = 0
Change the vertical offset to change the width of the stripes.
8. Use the Skew Effect (Effects > Geometric Effects > Skew).
Skew direction = Vertical
Skew angle = 45
Edge mode = Repeat
9. Use the plugin, Mura's Seamless Stripe of Cylinder to make the stick round.
10. Use the plugin, Eye Candy Impact 5: Glass to give the candy a shiny look.
Bevel
Bevel Width = 75.0
Bevel Smoothness = 100.0
Round Selection Corners = 30
Bevel Placement = Inside Selection
Glass Color = #c0c0c0
Opacity = 0
Tinting = 8
Refraction = 50
Inner Shadow Opacity = 41
Drop Shadow Opacity = 0
Shadow Offset = 0.0
Shadow Glow = 0
Lighting
Direction = 110
Inclination = 75
Highlight Brightness = 75
Highlight Size = 75
Highlight Color = White
Reflection Map = None
Bevel Profile
Factory Profile = Button
Sweet Tooth
This month's theme at Scrap Kit Challenge was Sweet Tooth. The color palette is quite reminiscent of an old time candy store, so for the kit I made old fashioned candy.
The kit includes:
- 1 torn paper
- 1 ribbon (made from a strip of candy dots)
- 1 pink striped border
- 1 round frame
- 1 jar (so that you can display the candy)
- 4 gumballs
- 4 old fashioned candy sticks
- 4 swirled lollipops
- 4 swirled brads
- 6 wrapped hard candies
- 1 clear wrapper (so that you can wrap your own candy)
- 2 pieces of ribbon candy
- 1 black licorice alpha (includes uppercase, lowercase and numbers)
A Fish Design
Ryn Creations
Alika Scraps
Greyashowl Designs
Catt's Scrapps
Sunday, October 18, 2009
Life is a Bubble Bath Blog Train
Here is my contribution to the Life is a Bubble Bath Blog Train. Thankfully I finished before I came down sick. This kit contains:
2 tile papers
2 tags
1 bow
1 ribbon
1 3-ring frame
1 circle spray embellishment
3 bubble alphabets (the bubble patterns are different in each alphabet)
Here are the links for the rest of the blog train:
TlcCreations....
Craftymumz Creations....
Royanna Fritschmann, Studio RA
Crafty Scraps
Scrapbooking Autism
Scrappy Bug
EHKHO
Jeanne Marie's Scraps
PSP Crafting Gallery
Melinda's Designs
This Be Me Scraps
Rebecca B
Humbug Graphics Galore
Tracy Did It
Designs by Jennifer Rassi
Channi D's Freebie Scraps
PSP Girl Place
Scraps By Yanna
Miggins Does Scrapville
Dorothy's Creations
Xelax Scrap Free
Nette & Sherra's Scraps
Sassy's Imgaination
Hutch's Baby's Faith in Christ
Saturday, October 17, 2009
Friday, October 16, 2009
Psychedelic Million Minnows
I've been sick so much in the last three months that I really want the swine flu shot for myself and the kids, but our pediatrician doesn't have the shot yet.
Wednesday, October 14, 2009
Psychedelic Metal Beads
I have gotten sick again and I'm spending a lot of time in bed when I'm not at work. Digital creating is severely limited as a result.
Sunday, October 11, 2009
Saturday, October 10, 2009
Urban Grunge Quick Page
Here is a quick page that I made with my Urban Grunge kit. My quick page foo still isn't very good, but I'm working on the skill.
Wednesday, October 7, 2009
Koi Fish Frame Mask
Here is a transparent koi fish frame that can be used as an frame, overlay or mask. I had made it originally for my B&W mask image tut, but then decided to use the butterfly instead. So, I am sharing it separately. It is commercial use ok.
Sunday, October 4, 2009
3D Alphabet
This tutorial will show you how to make a three-dimensional (3D) alphabet.
Supplies:
6x6 Grid Template
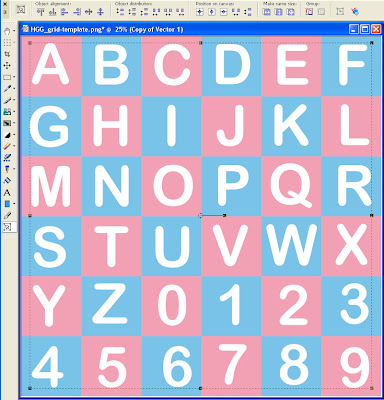
1. Open up the 6x6 grid template. It is 3000 x 3000 pixels and will create 36 500x 500 characters so that you can have 26 letters and 10 numbers. You can also make one letter at a time and not use the grid template. I think it is easier and faster to make all the letters at once.
2. Select a nice font. I am using Arial Rounded MT. As this is a copyright-protected font, I am not providing it. With the text tool, write out your letters and numbers as vectors. Try to position each letter in the middle of a grid square. Choose any color you like. I made mine white as I'm going to turn this into a template.
3. Select None (Ctrl + D) when you are finished.
4. Duplicate the vector layer.
5. Go to the layer palette and expand the duplicate vector layer.
6. Hide the original vector layer.
7. Then go to the Object Selection Tool (or the Pick Tool) and select all the letters.
8. By hiding the original vector layer, when you select, you do not select them. Now either right-click on the background color in the materials palette or right-click on your vector selection and choose Properties. Select a darker color than your original.
If you chose the materials palette:
If you chose the vector properties, change the fill color:
9. Unhide the original layer and move the duplicate layer under the original layer.
10. With the duplicate vector layer still selected, use the Object Selection Tool (or Pick Tool) to move the duplicate vector layer to the right side and up. This creates the 3D look. Shift the letters in different directions to create a variety of dimensions.
11. Turn off the grid, save the file or export it using the image slicer. Here are my letters in pink (so that they would be easier to see).
Then I cut the sheet apart with the image slicer ( File > Export > Image Slicer). For a more detailed explanation on the image slicer, see my Graphic Alphabet tutorial.
For those of you who do not wish to do the tutorial, I have provided 4 templates in PNG and PSD format (for Photoshop users) that can be customized. Here is a sample what you can make by combining letters from the different templates.
Saturday, October 3, 2009
How to Use Any B&W Image as a Mask
This tutorial will show you how to use any black and white image as a layer mask on a paper in Paint Shop Pro.
Supplies:
B&W Butterfly
Unryu Paper Pack
1. Open up your black and white image. For this tutorial, I have provided a black and white flower and butterfly image.
2. Open up your paper. I am using one of the mulberry rice papers from my Unryu Paper Pack.
3. If you image is a JPEG, promote the background to a layer (Layers > Promote Background Layer).
4. There are two different ways to use the black and white image as a mask. Go to Layers > New Mask Layer > From Image.
5. In the first method, create a mask from the source luminance. This will cause all the black parts of the image to be masked or transparent. Do this by selecting the b&w image from the drop down list for the Source window. Then, select Source luminance.
Here is the result.
Now you can put another paper under this one or place it over a photograph.
6. In the second method, the mask data is inverted so that the butterfly remains, but the rest of the image is masked. Do the same as in step 5, but make sure Invert Mask Data is checked.
Here is the result.
A paper can be placed below the mask group to make the butterfly stand out.
Supplies:
B&W Butterfly
Unryu Paper Pack
1. Open up your black and white image. For this tutorial, I have provided a black and white flower and butterfly image.
2. Open up your paper. I am using one of the mulberry rice papers from my Unryu Paper Pack.
3. If you image is a JPEG, promote the background to a layer (Layers > Promote Background Layer).
4. There are two different ways to use the black and white image as a mask. Go to Layers > New Mask Layer > From Image.
5. In the first method, create a mask from the source luminance. This will cause all the black parts of the image to be masked or transparent. Do this by selecting the b&w image from the drop down list for the Source window. Then, select Source luminance.
Here is the result.
Now you can put another paper under this one or place it over a photograph.
6. In the second method, the mask data is inverted so that the butterfly remains, but the rest of the image is masked. Do the same as in step 5, but make sure Invert Mask Data is checked.
Here is the result.
A paper can be placed below the mask group to make the butterfly stand out.
Subscribe to:
Comments (Atom)